画面・帳票設計
画面や帳票のデザインは、わかりやすく、かつ使いやすいものでなければならない。
次のことに気をつけ設計していくのが効果的であるとされています。
画面の設計
項目の配置
- 入力項目は、入力順序にしたがって「左上から右下」へ流れるように配置する
- 関連する項目は隣接して配置する(郵便番号と住所など)
- 既存の入力原票を見ながら入力する場合、その原票のレイアウトに近い配置に配置する
習熟度レベルの配慮
- 初心者はGUI部品やメニューを活用してわかりやすく、熟練者にはキーボードから直接入力で高速に操作できるようにしておく
- 初心者が操作中でも操作ガイドやオンラインヘルプ形式の採用も検討する
- よく使う機能は素早く操作できるようにショートカットを設ける
出力帳票の設計
- 形式が固定している帳票は、あらかじめ罫線や表題などの印字された専用用紙を用意しておく
- 文字の種類や大きさ、罫線の太さなどのデザインは各帳票で統一(標準化)しておく
- 部署ごと、地域ごとといったようにグループ分けが可能な場合は、その単位ごとに改ページする
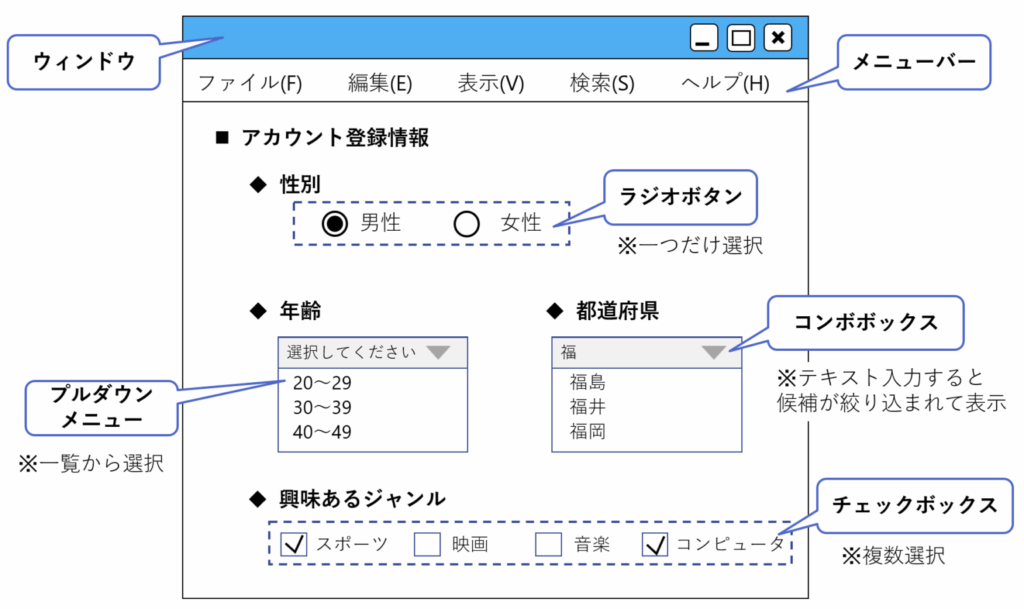
GUI部品

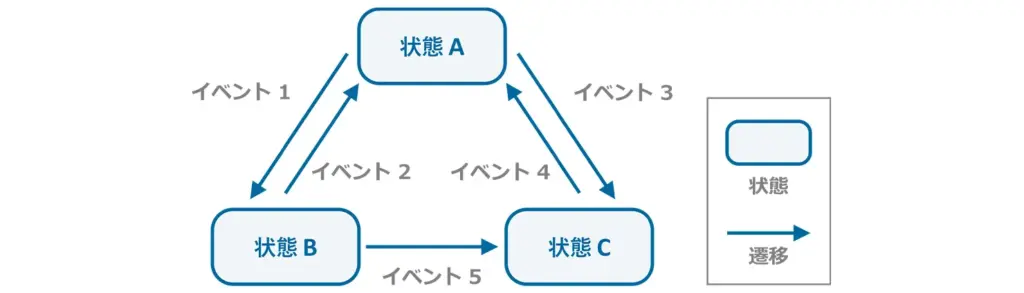
画面遷移図
さまざまな条件・イベントによってソフトウェアやシステムの状態が変化する様子を、図形や矢印などの記号を用いて視覚的に表現したもののことです。


入力ミスを抑える工夫
人間が入力を行う限り、入力エラー(入力ミス)は避けられません。
そのため数々のチェック(入力チェック)を行い、エラーを抑制します。
このように入力エラーなど「不注意によるミス」を防ぐ考え方や技術を、フールプルーフと言います。
入力チェックには、次のようなものがあります。
| 入力チェック | 内容、例 |
|---|---|
| 目視チェック | 文字通り「人間の目」で行う検査で、エラーの有無を確認する。 |
| ニューメリックチェック | 入力されたデータが数値として扱える形式かどうかを検証するデータチェック。 |
| フォーマットチェック | データが事前に決められた形式(書式)や規則に沿っているかどうかを確認するデータチェック。具体的には、数値の桁数、文字の種類(半角・全角)、日付の形式などが正しいかどうかを調べる。 |
| 論理チェック (バリディチェック) (妥当性チェック) | データが論理的に正しいかどうかをチェック。 例えば、受注日が売上日よりも前であること、入場者数がチケット販売枚数よりも少ないことといったチェック。 |
| リミットチェック (限界チェック) | データの値が許容される範囲内にあるかどうかを確認するデータチェック。 具体的には、数値データの最大値や最小値を設定し、入力されたデータがその範囲外であればエラーとして検出する。 |
| 照合チェック | データがマスタファイルに存在するか(照らし合わせる)確認するチェック。 |
| シーケンスチェック (順番チェック) | データが事前に決められた順番通りに入力されているかを確認するデータチェック |
コード設計
コード設計とは、システムで扱うデータを効率的に管理・処理するために、データに識別番号(コード)を割り当てる方法や規則を設計することです。
次の性質を満たすように設計します。
- 識別機能
データを一意に識別できる機能(学生番号など) - 分類機能
データをグループ分けできる機能
(学生番号を、年度・学科などで構成するようにする) - 配列機能
データの並び順を決定できる機能 - チェック機能
データが正しく入力されたことをチェックできる機能
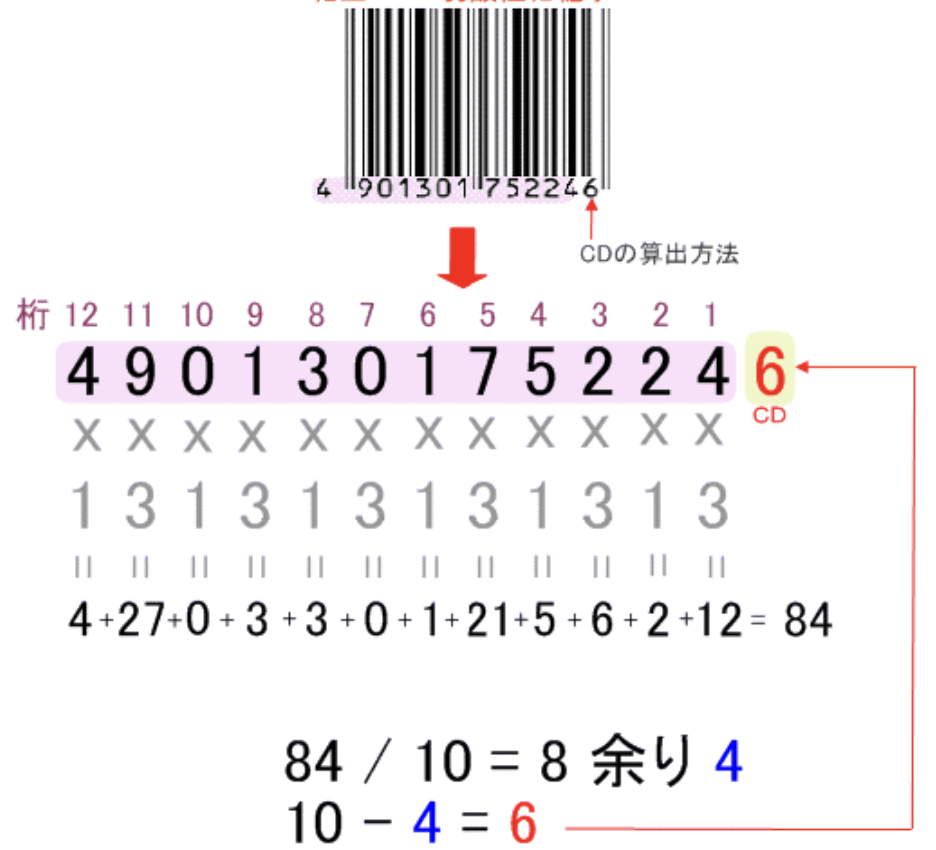
チェックディジットチェック

コード設計における留意点
- 扱いやすさ
コードは短く、固定桁数が望ましい - 共通性
規格化されたコードを設計する
(JANコード:商品コード)
(ISBNコード:国際標準図書番号)など - 拡張性
将来の拡張を考慮して余裕をもたせておく - 明瞭性
紛らわしい文字の組み合わせを避ける
数字の「1」と英字の「I(アイ)」「l(エル)」などを混在させない